有一定基礎之後自然要開始實際操作啦(喂,哪來的基礎啊????)
簡易版本的計算機,最重要的當然是Layout啦~

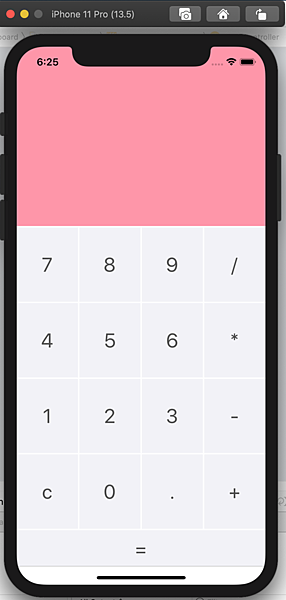
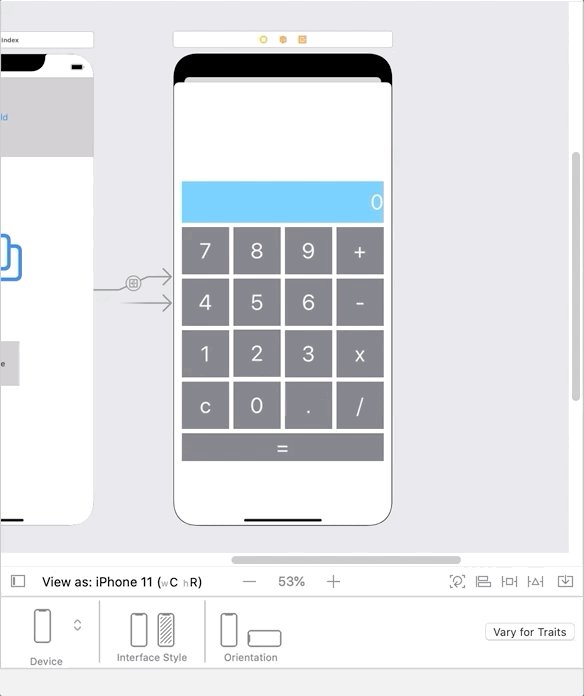
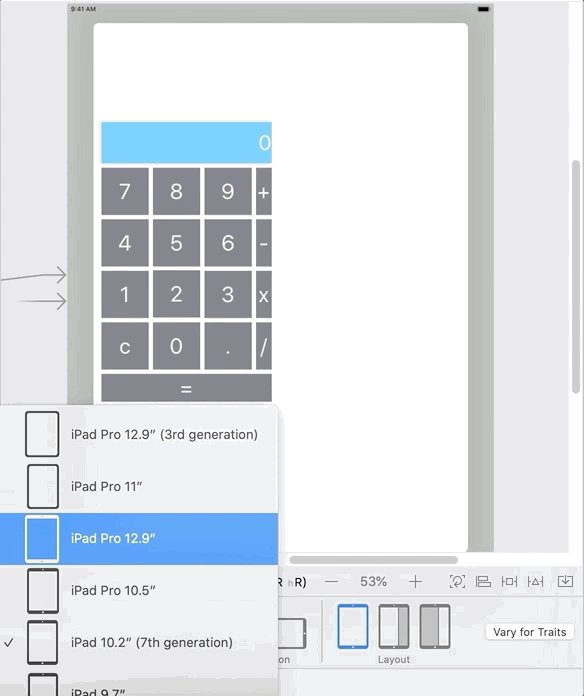
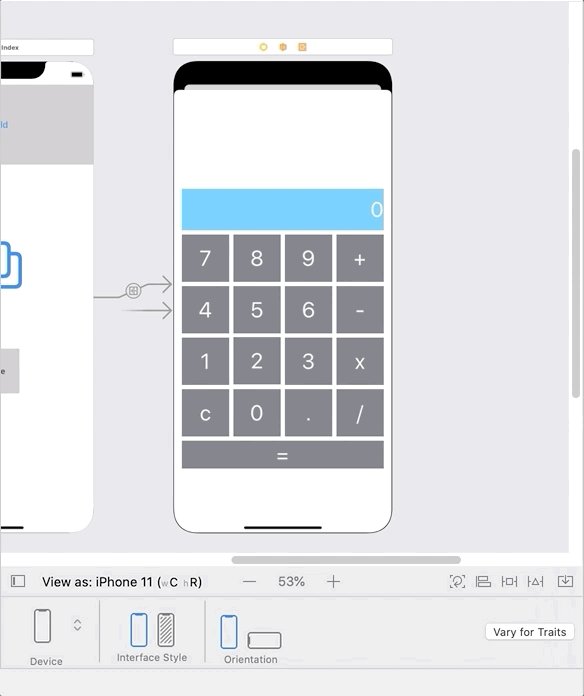
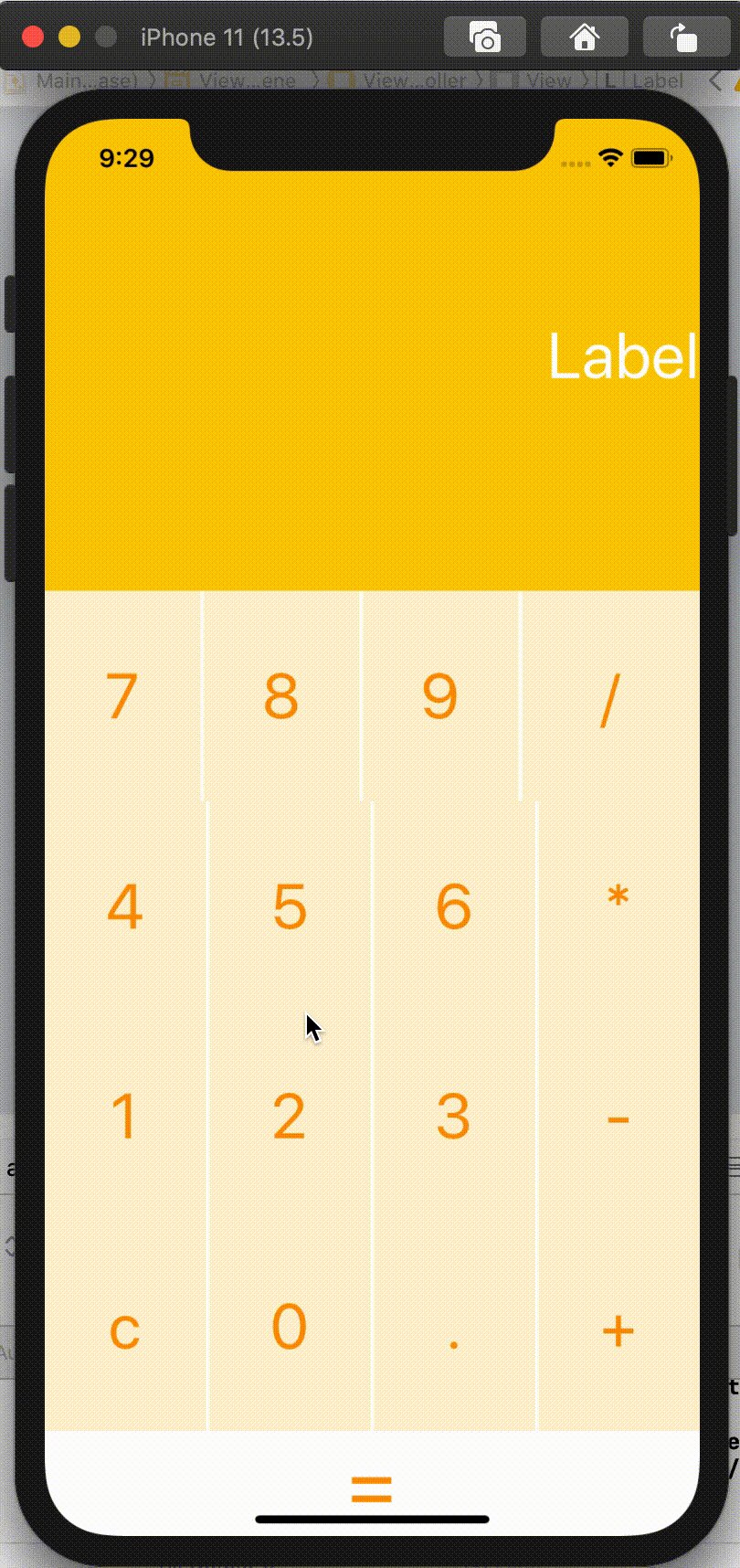
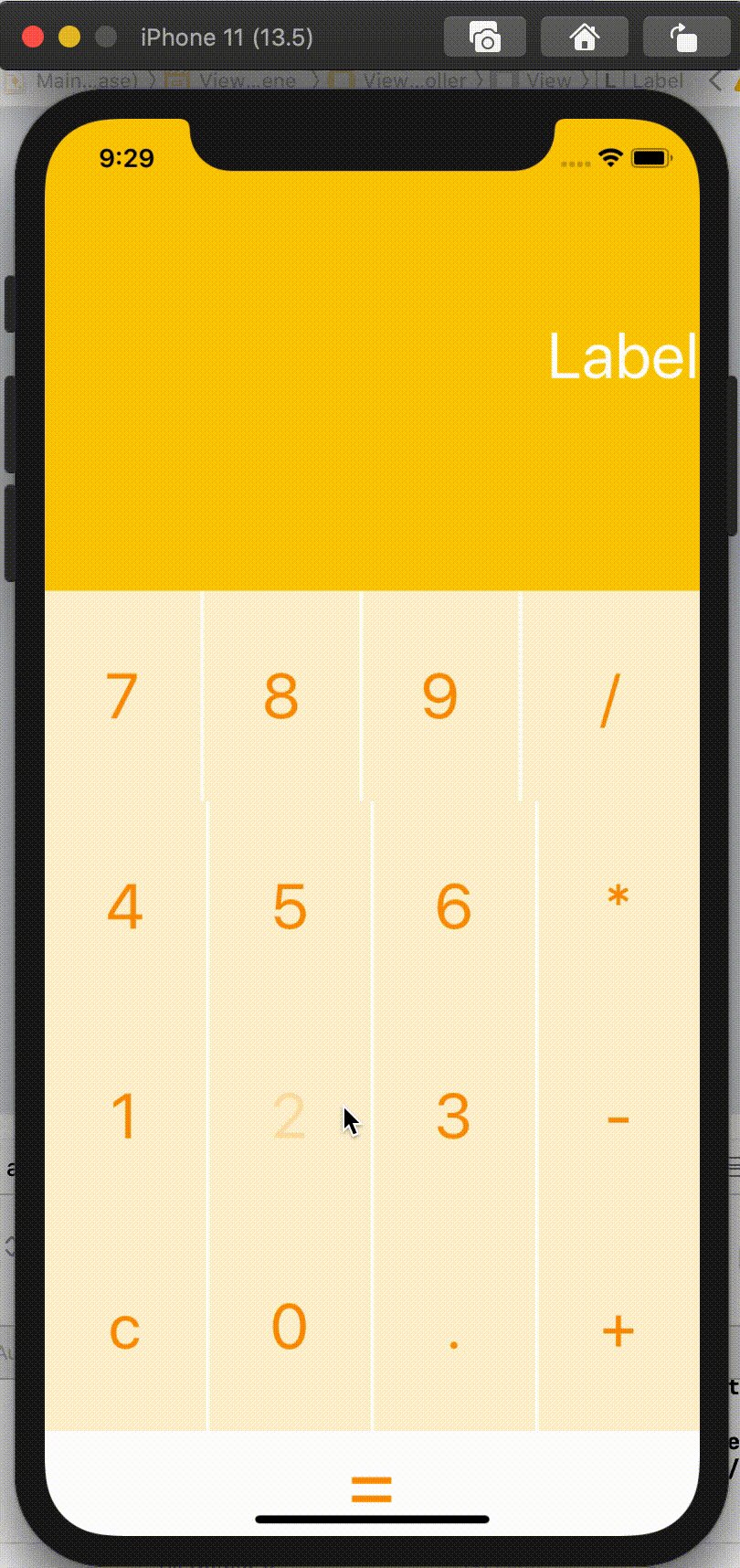
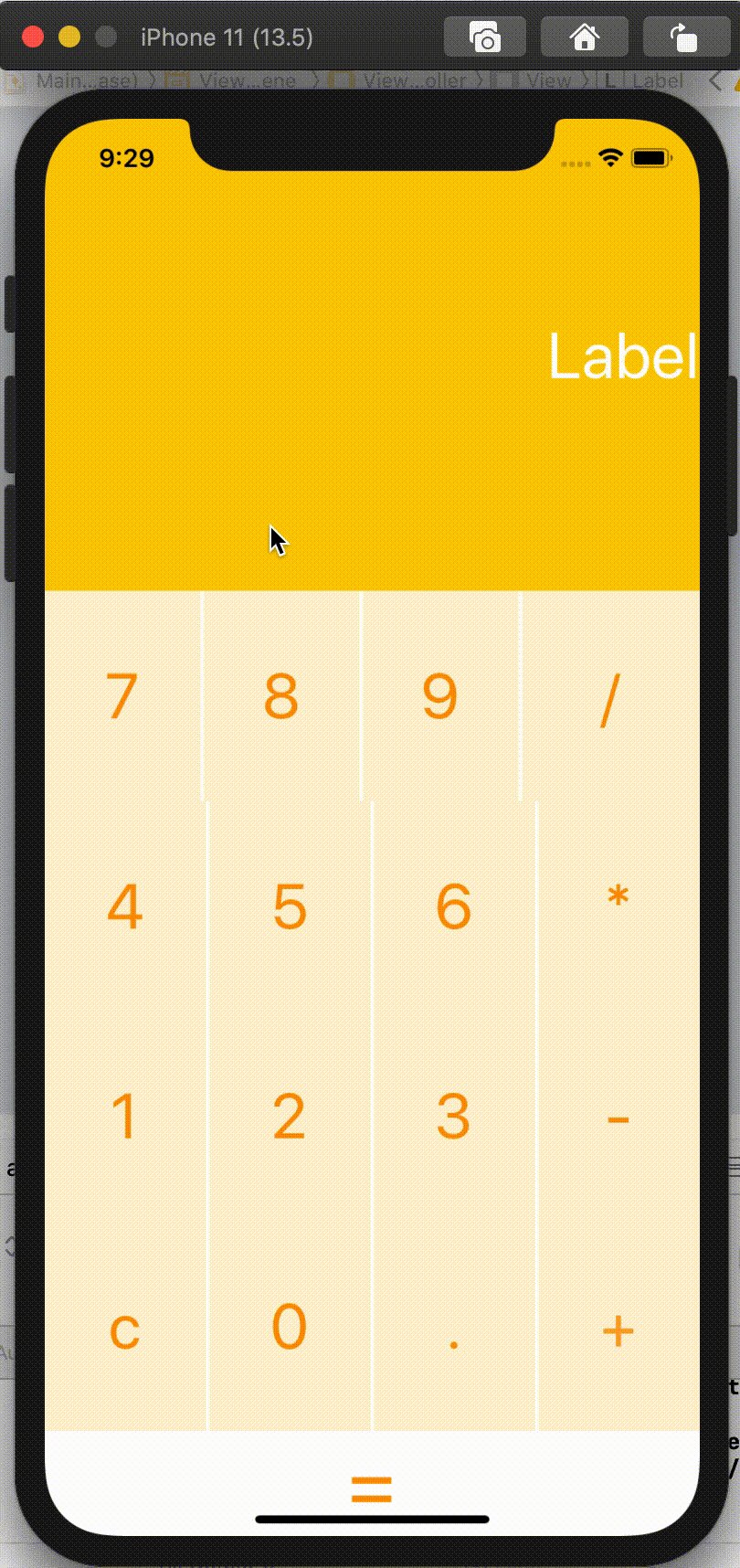
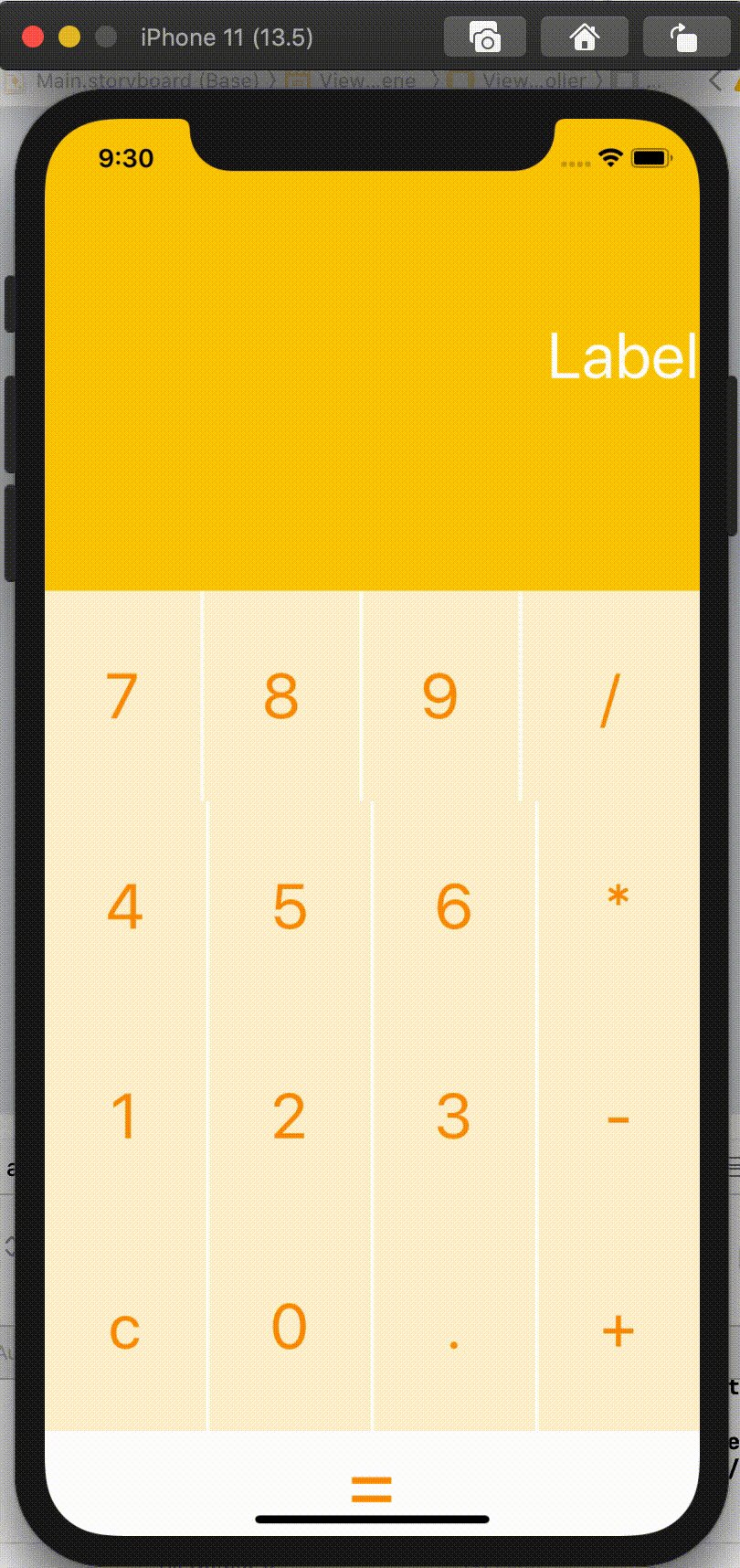
如果計算機是這樣的,那上面的Label長寬是多少呢?下面的按鈕呢?=的長寬又是多少?
如果手機的寬度是414,那Label就是寬414囉,按鈕有四顆,414/4?如果中間要留空位呢?又要預留幾多?
想起來都有夠頭痛的說。
即使你願意一個個慢慢算,也還是會有一個大問題,就是!:
不能適配所有的裝備!
設計得美美噠,一去別人的機子就醜到不行⋯⋯
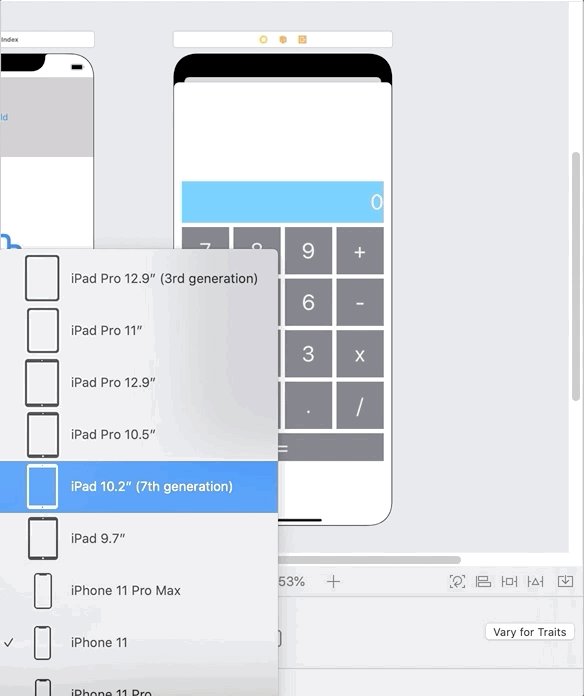
總不能IPHONE11、IPHONE8、IPAD PRO各算一個版本吧。
為了解決這個問題,STORYBOARD提供了幾種方法,具體的名稱某君沒有概念啦,隨便取個名字好了。
方法一: STORYBOARD MODE!
如果物件不太多,對齊的要求也沒有很複雜的話,
用這個STORYBOARD MODE是最簡單方便的啦,
為什麼要叫STORYBOARD MODE?
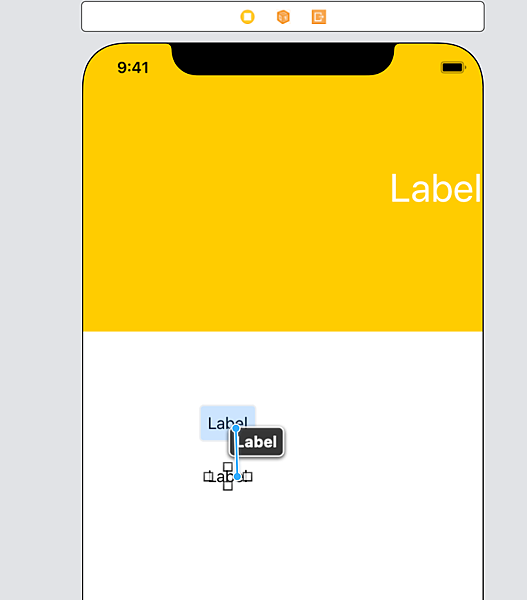
因為它的用法就是長按Control,再將要對齊的物件拖曳到來源物件上,
就是STORYBOARD的一貫用法,很多功能都是這樣實現的,
反正想做什麼功能不會的話,
先推曳看看就是了![]()

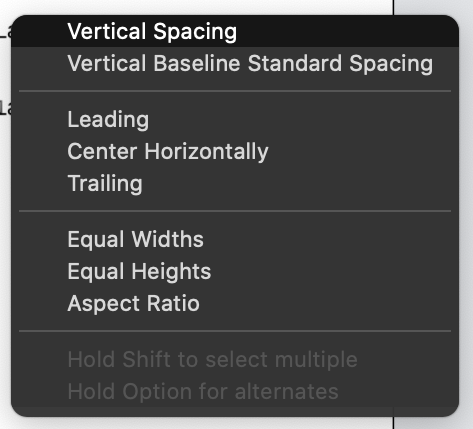
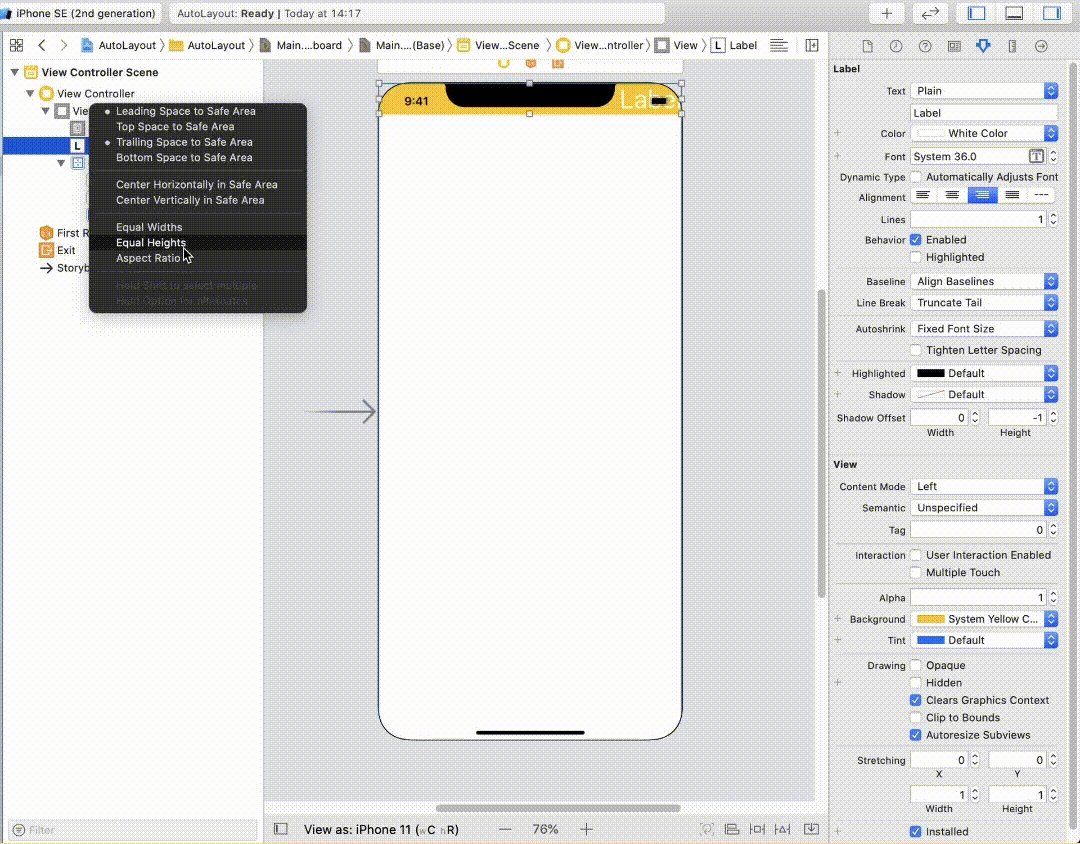
拖曳完就會彈出這樣的畫面,

某君比較常用的是下面幾個:
Vertical Spacing:垂直距離
Leading:相當於左邊間距
Trailing:相當於右邊間距
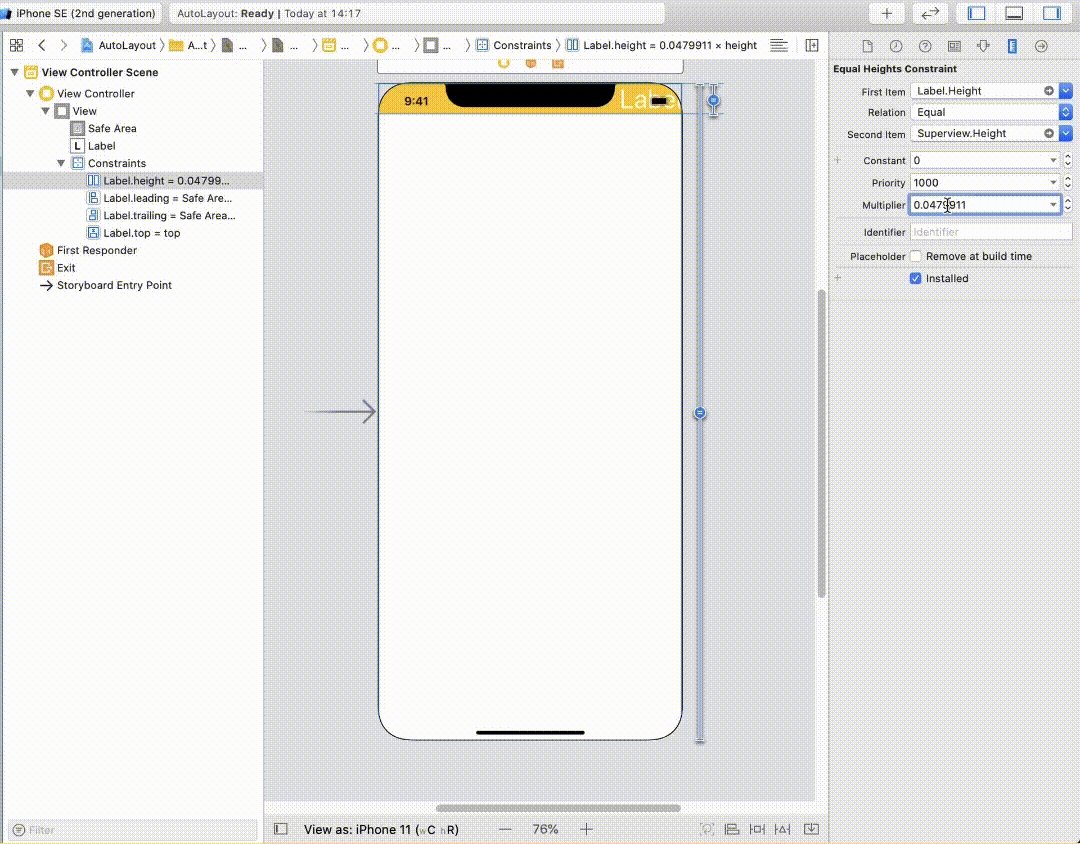
Equal Widths:等寬(相當於與來源的寬的比例)
Equal Heights:等高(相當於與來源的高的比例)
方法二: Constraint!一次將物件固定在屏幕的特定位置
方法一是蠻簡單的,但每次只能設定一項,要是多幾個物件的話會被煩死吧,
而Constraint就可以一次設定多項,直接將物件固定在屏幕的特定位置上,

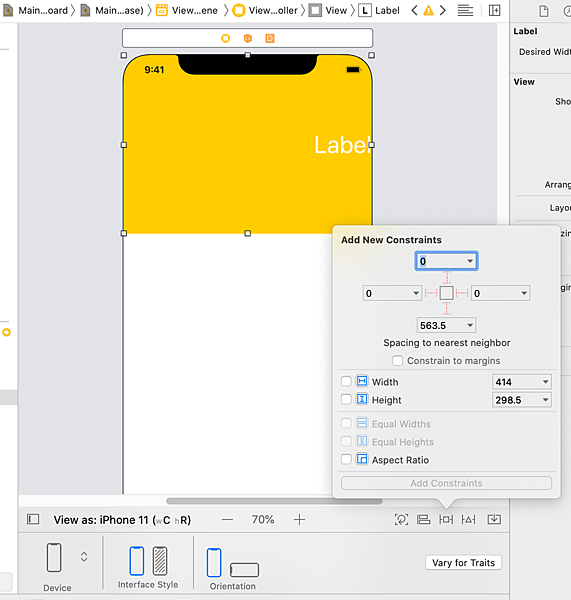
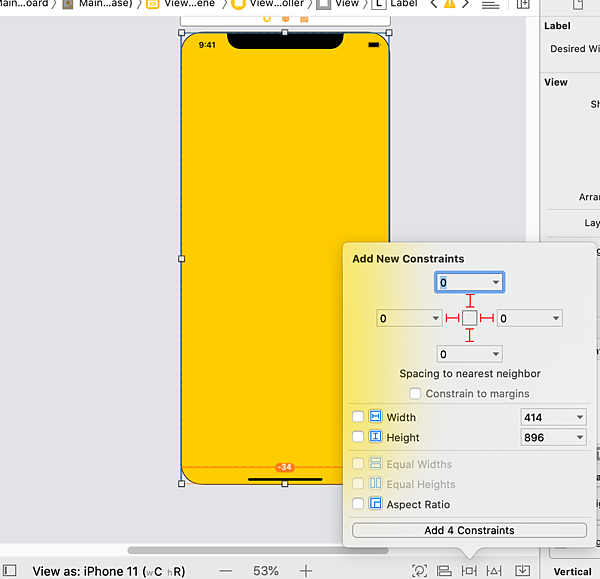
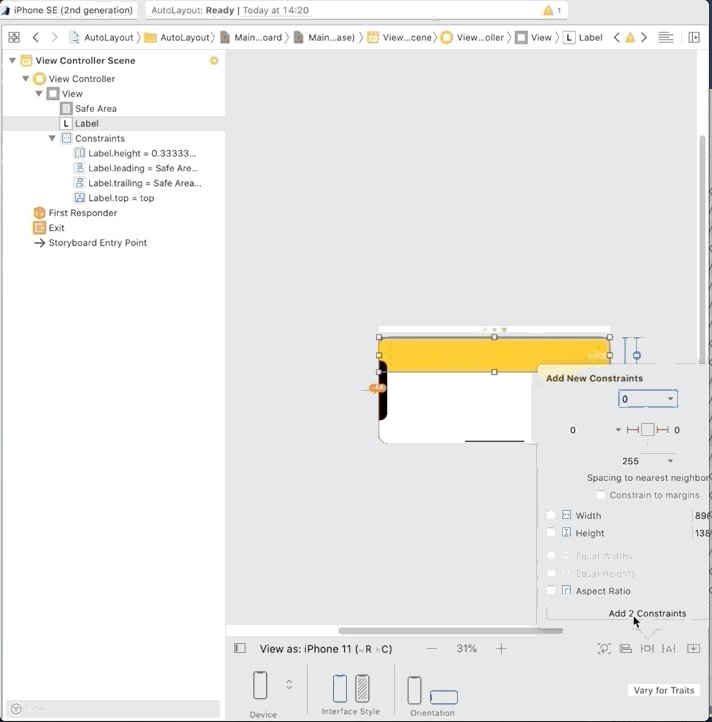
按下右下角的Add New Constraints,
介面非常簡單明暸,就是物件上下左右的距離,
只要輸入數字、按一下紅色的虛線,當虛線變成實線就完成設定了!
缺點就是它只能以View為參照物,
不可隨意對齊其他物件。

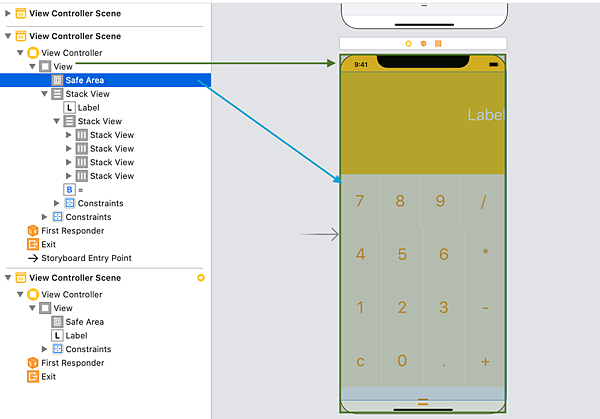
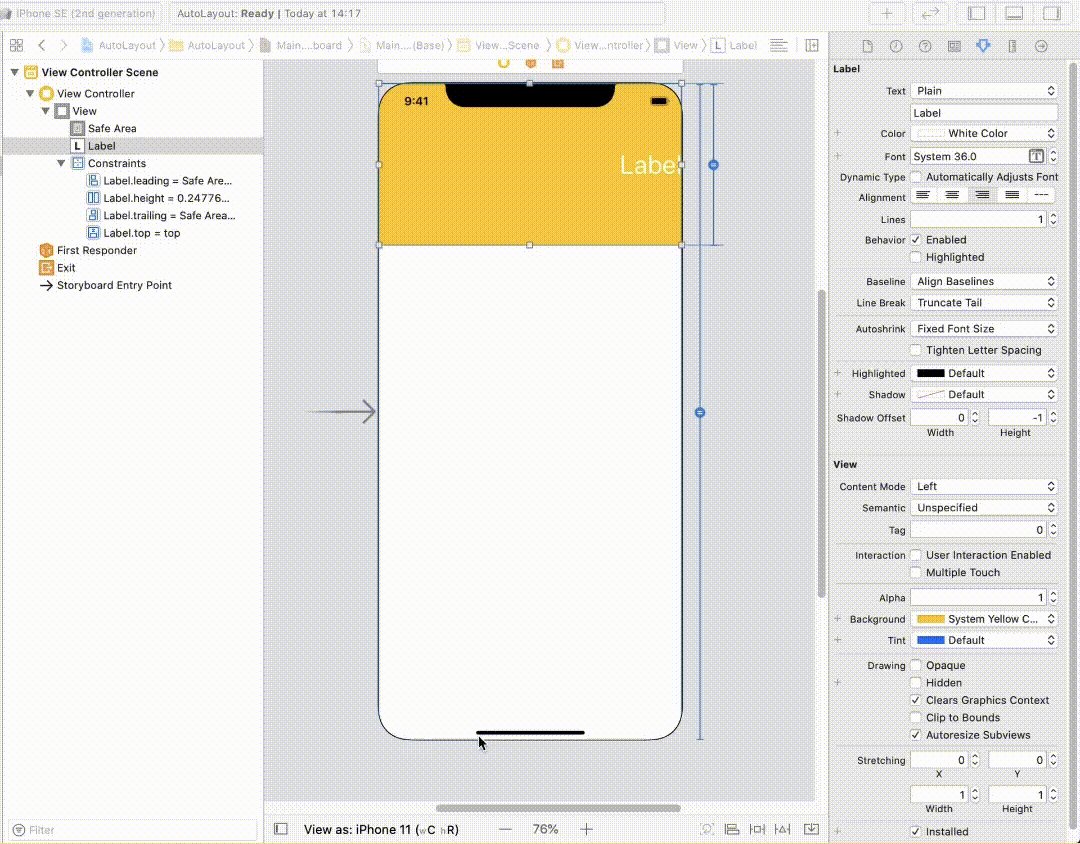
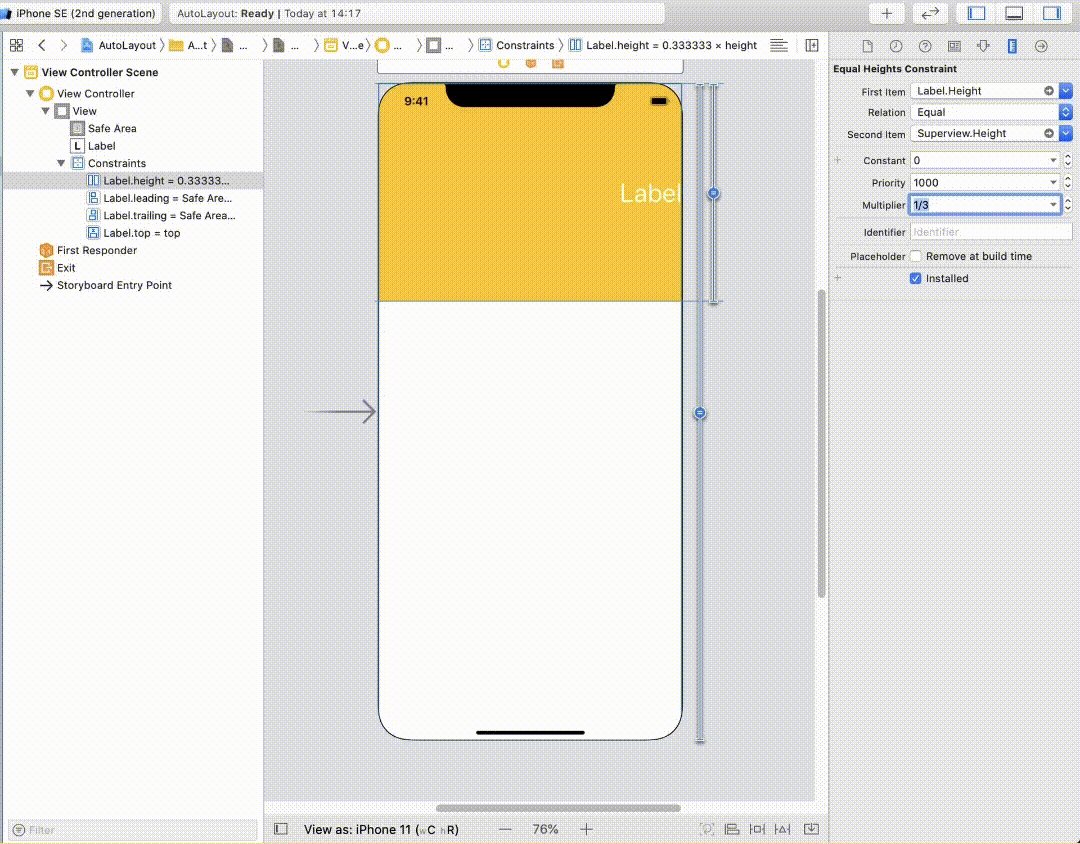
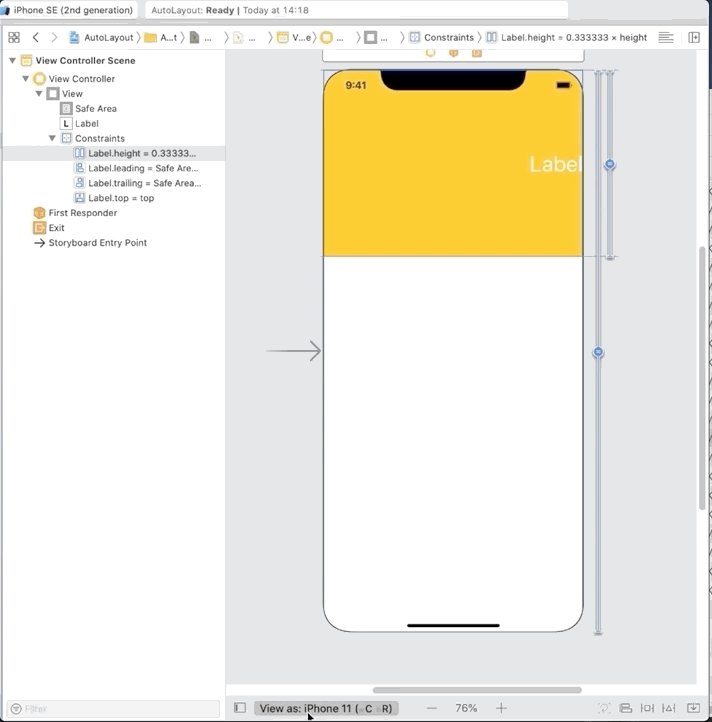
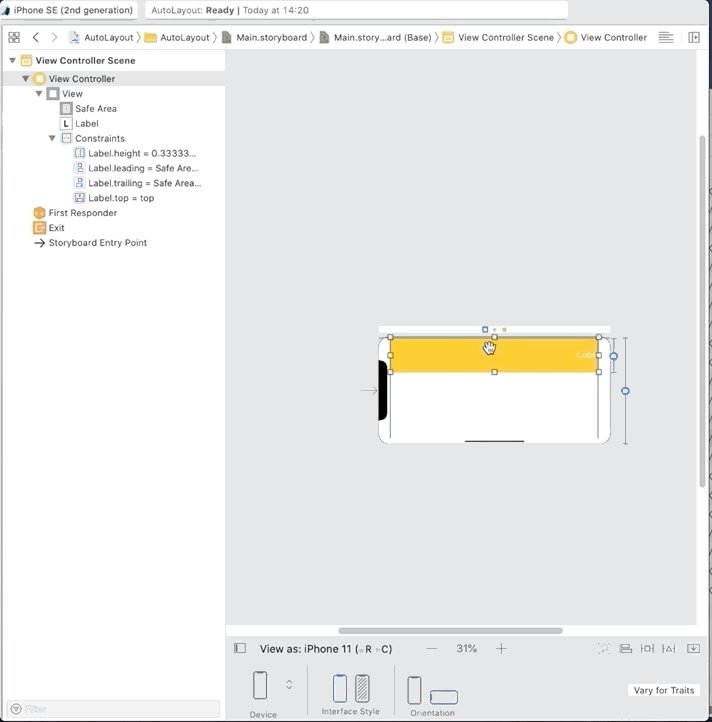
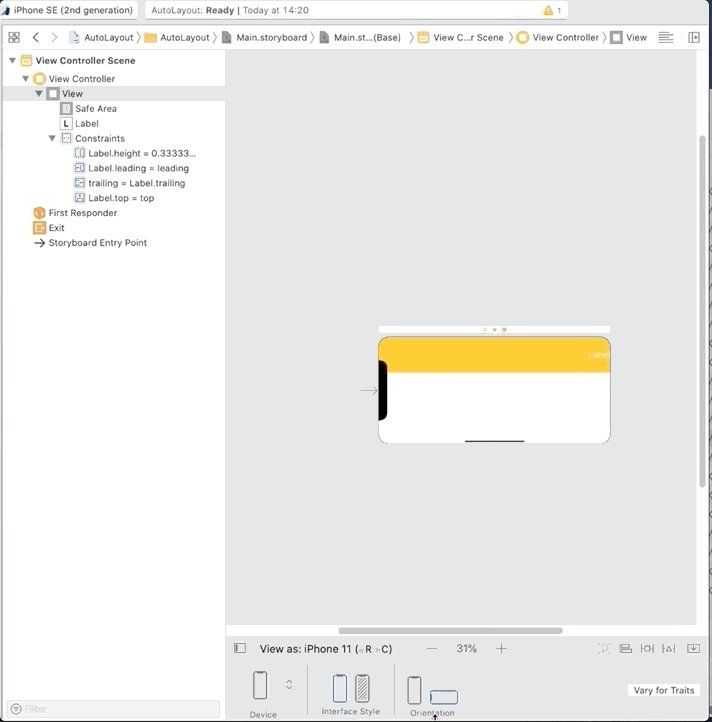
*記得要留意iPhone11的Safe Area
其他的型號只需輸入0,就可以完美貼邊了
但iPhone11則有分Safe Area(藍色框)和一般的View(綠色框)

如果需要完全貼著邊的話,設定上可能會麻煩一點,
必須要物件本身就超出了Safe Area才可以。
說不懂啦,看GIF吧
也就是說,只有Object本來就超過了Safe Area的部分,
我們所設置的0才是真的0啦。
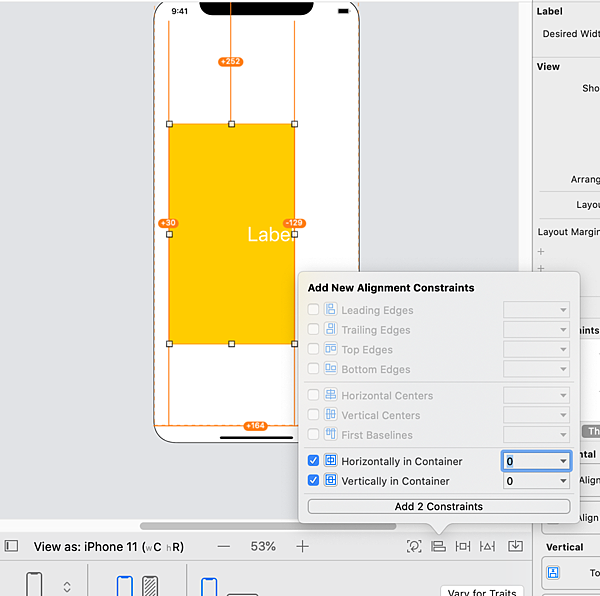
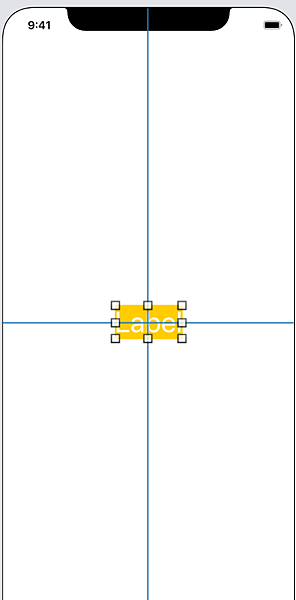
除了靠左對齊、靠右對齊之外,當然還有置中啦,Add New Alignment Constraints


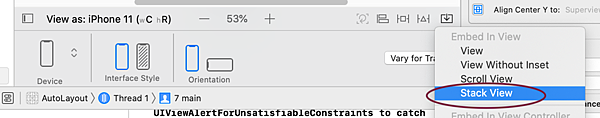
方法三:Auto Layout-Stack View
說實話,一開始某君在砌計算機的Layout時就只會上面兩種方法,
簡直做到頭腦炸裂,太難了。
後來聽老師說有Auto Layout的時候,
簡直是秒放棄,靜等答案,
可在知道答案之後,
發現其實也沒有想象中好用,
不過還是比上面的兩種方法好用啦。
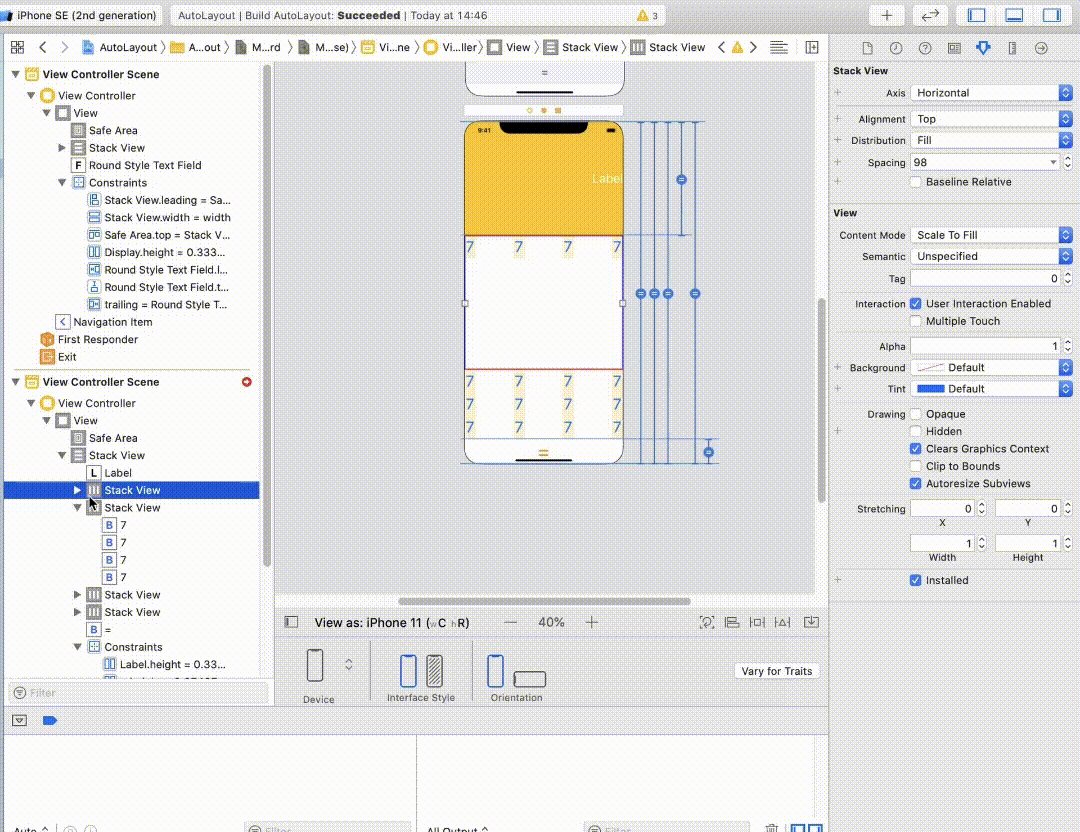
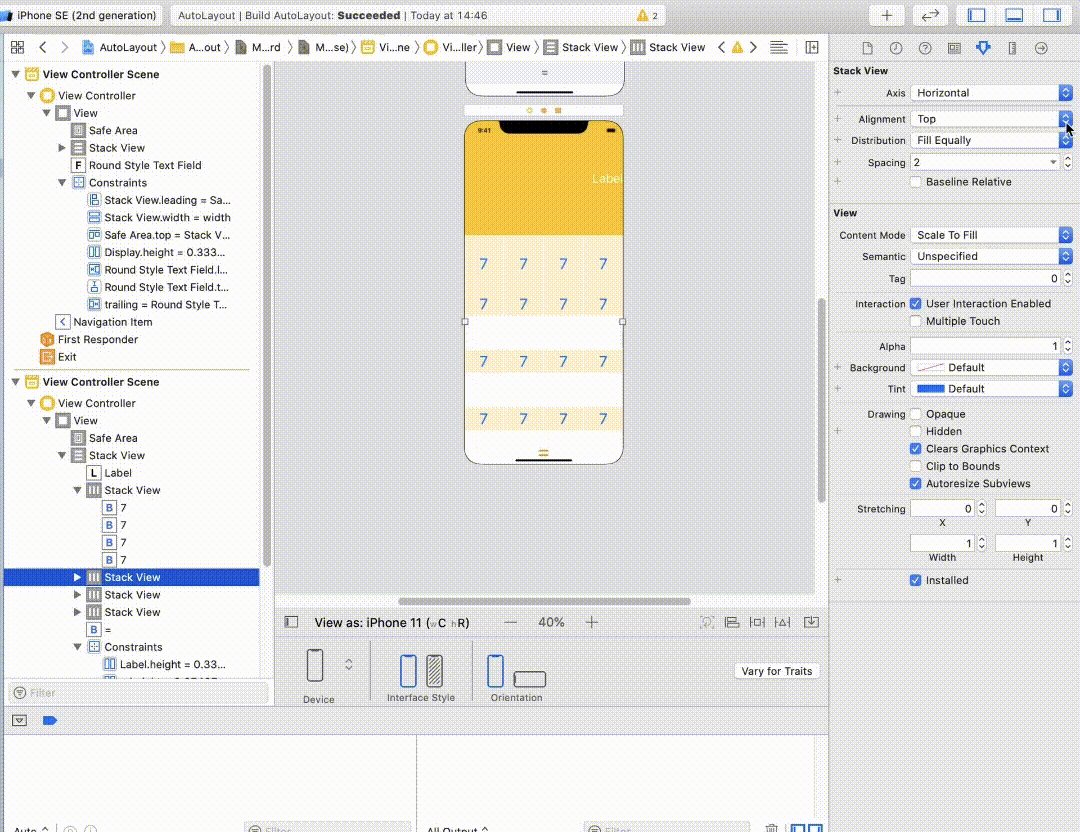
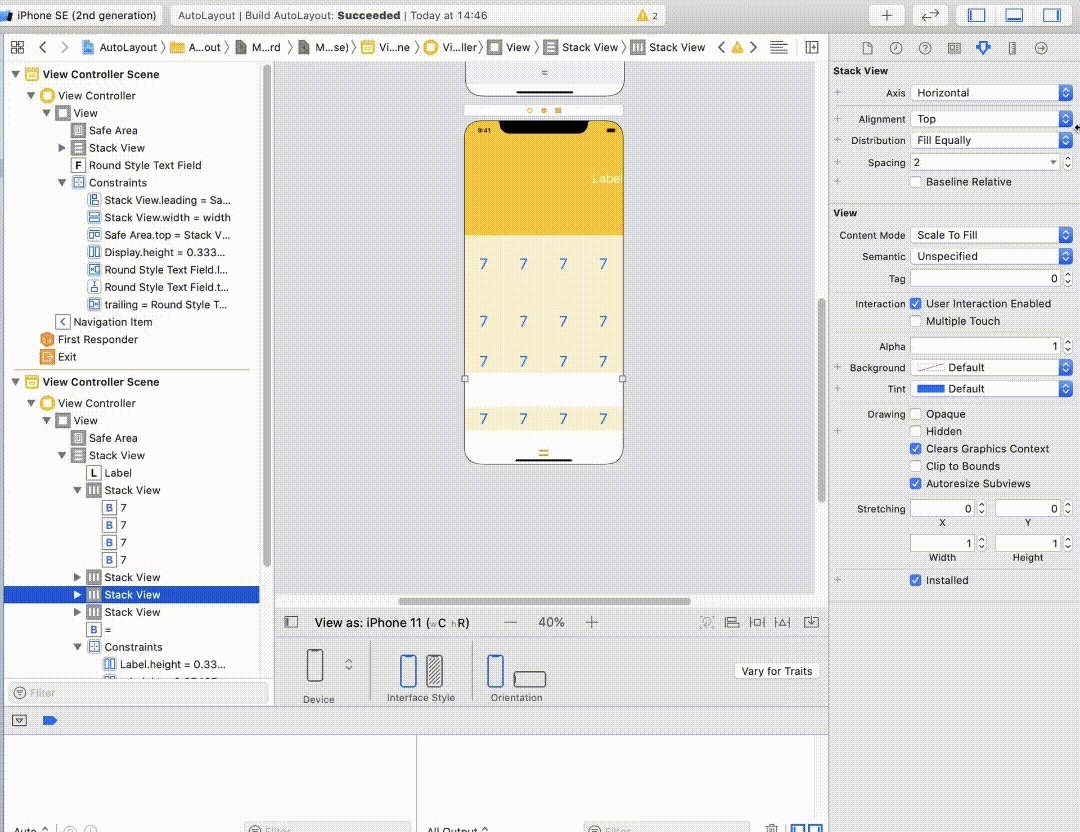
Auto Layout其實就是在Constraint旁裡的Stack View

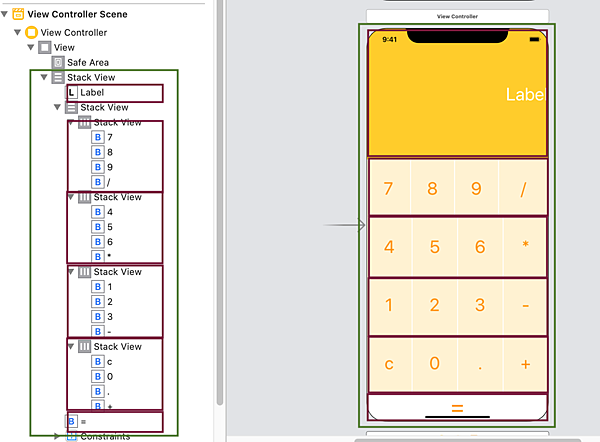
貼上計算機的Layout排列,應該就會好懂很多:

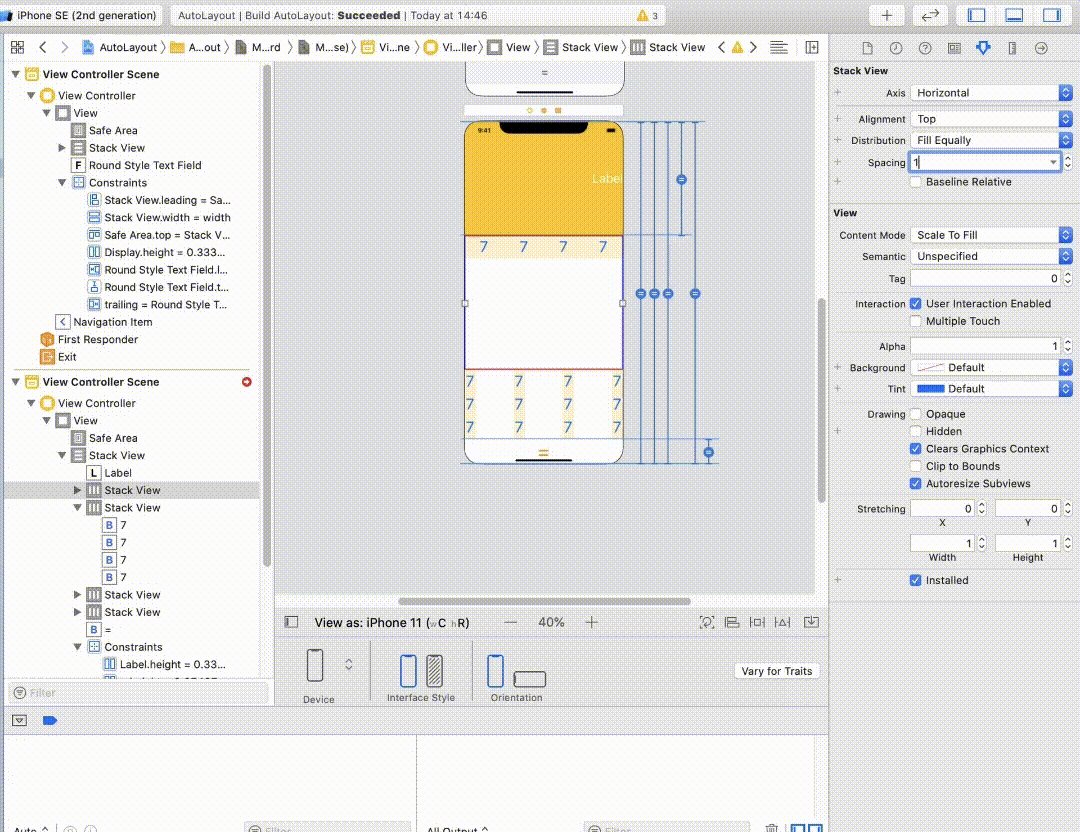
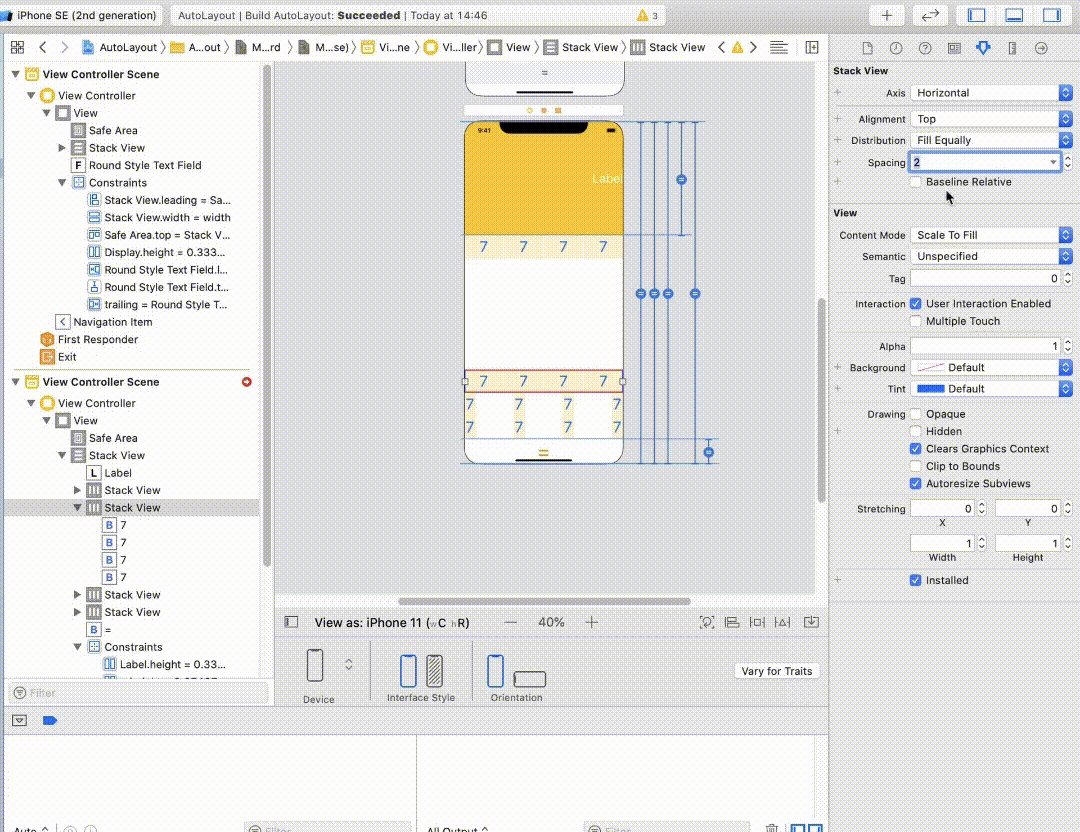
簡單來說,Stack View就是可以讓它裡面的物件平均分配長寬高。
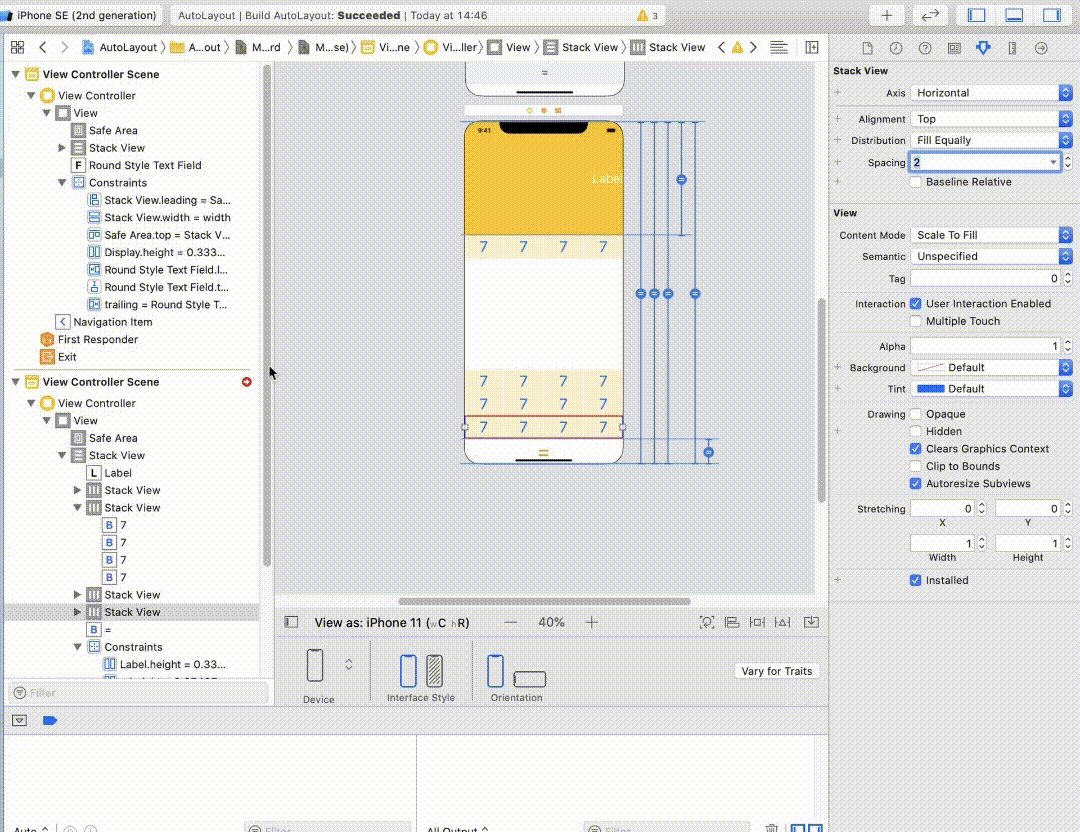
Step 1。將同行的物件集合成一個Stack View,並複製
 Step 2。將所有的行集合成一個Stack View,並設置成與View相同寬和高
Step 2。將所有的行集合成一個Stack View,並設置成與View相同寬和高
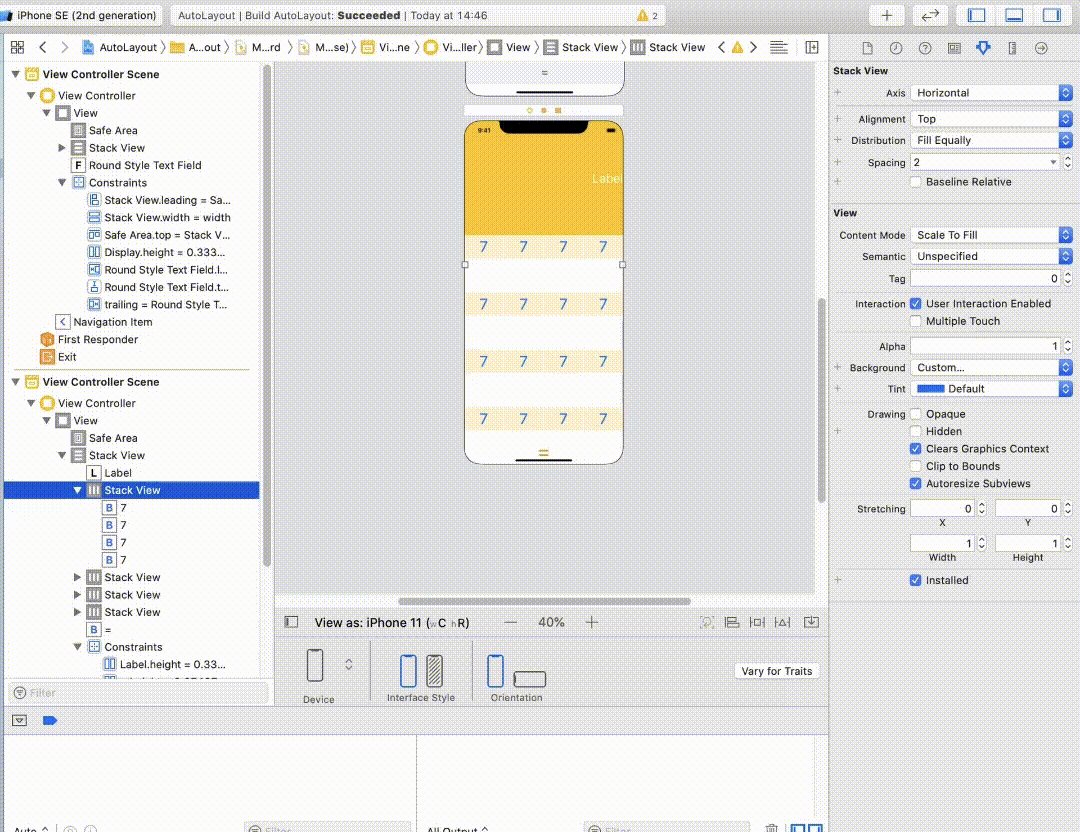
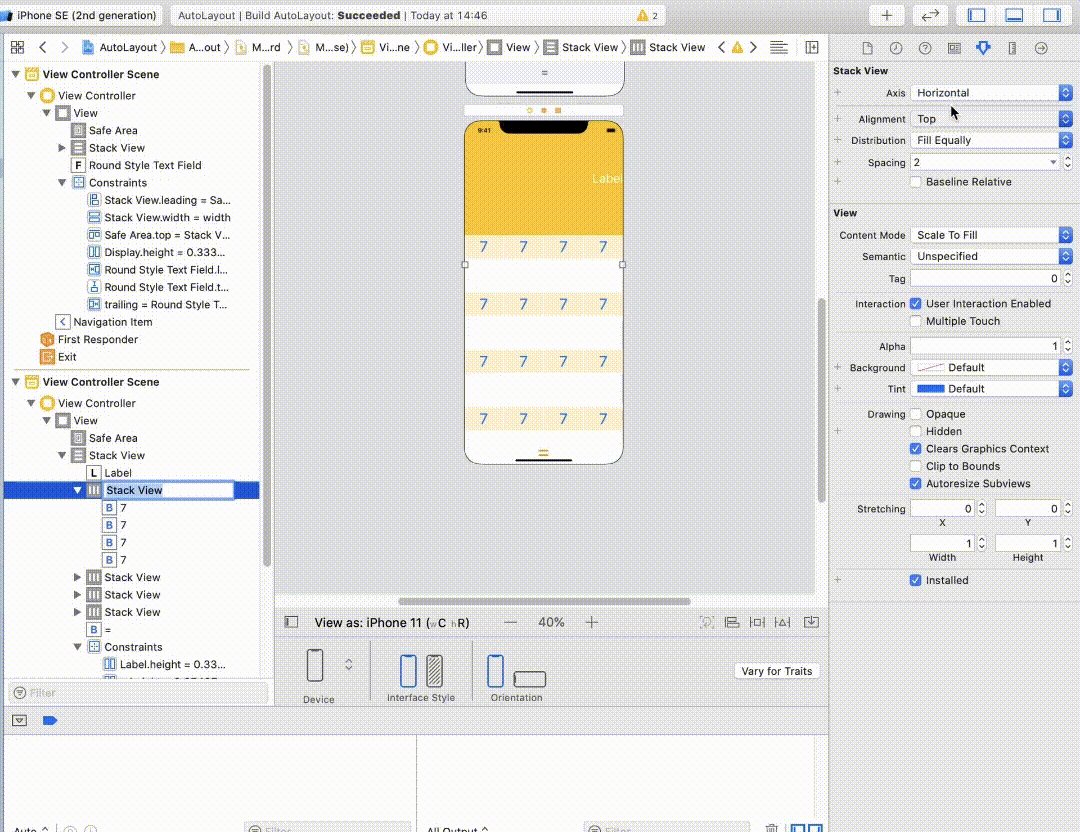
Step 3。填滿
(話說,設成FILL再COPY應該會比較方便,某君之前就是這樣做的,但不知道為什麼這次失敗了,只好用蠢方法逐行再設了。)
這樣就完成啦!!!
剩下來就是編程,不可以讓這個計算機空有其表嘛。








 留言列表
留言列表


